Dynamic QR Code plugin for WordPress
search for answers or browse pages
search for answers or browse pages
If, for any reason, you really need to change frequently a QR code but hate reprinting the new image on paper again and again, then you may consider to display it on a monitor/tablet/iPad/etc.
This plugin gives you a way to achieve that automatically, i.e. without having to save the image file somewhere, upload it in the WordPress media library and finally update the image reference on the web page.
The most common reason to change often a QR code image is when you want to prevent people to access to hidden contents bypassing the QR code scanning.
Let’s assume, as example scenario, you want to show a QR code in a web page, displayed on a tablet that people can scan with their mobile devices, when they enter your shop, to view something engaging otherwise hidden.
Image creation can be manual or automatic.

Click on the Enhanced QR code tab
Click the button to create the enhanced version of the QR code image

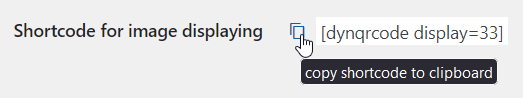
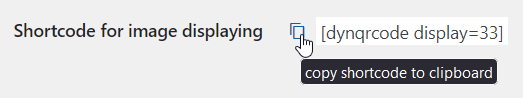
In the Shortcode for image displaying field, click the icon button to copy the example to the clipboard (note: the number 33 will very likely be replaced by another number).
Paste the copied shortcode in a website page.
Save the changes and then browse the page (frontend side of the website) with the tablet in order to display the image to your customers.
Now and then, you access the plugin dashboard to regenerate the enhanced image, and then you tap the tablet to refresh the web page and display the new image: this will prevent anyone to access the hidden contents just by opening the old URL that a sly accomplice could have shared.

In the Shortcode for image displaying field, click the icon button to copy the example to the clipboard (note: the number 33 will very likely be replaced by another number).
Paste the copied shortcode in a website page.
Modify the shortcode by adding the timeout attribute, which specifies how often (in minutes) the image will be regenerated.
Example for a recreation every 15 minutes:
[dynqrcode display=33 timeout=15]
Save the changes and then browse the page (frontend side of the website) with the tablet in order to display the image to your customers.
The shortcode has some additional parameters that allows to refine the displayed image:
size
number of pixels of the image width and height
image
type of the image to display: allowed values are enhanced (default) or standard
N.B. the timeout attribute works only with the enhanced image
class
name of a CSS class to add to the HTML tag of the image
border
width (in pixels) of the image border
Example:
[dynqrcode display=33 size=256 image="standard" class="foobar"]
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |