Dynamic QR Code plugin for Wordpress
search for answers or browse pages
search for answers or browse pages
You want to display a post or page only to users who scanned a QR code image.

Click on the QR-Codes menu item in the plugin
Click the button to create a new QR-Code
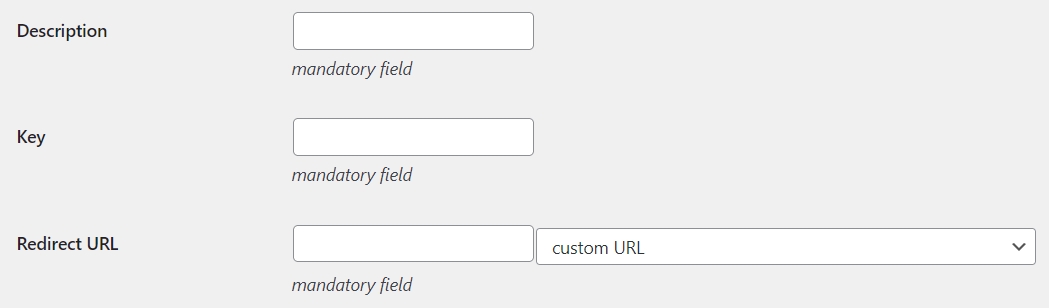
Fill in the required fields:

Save the QR-Code in the database.

Click on the Enhanced QR code tab
Click the button to create the enhanced version of the QR code image
If you want to redirect the users who attempt to access the post or page without scanning the QR code image, set the URL for the unauthorized access:

Save the URL

In Dynamic QR Code metabox of the post or page editor (Classic or Block), select the QR-Code that must be scanned to access the content.
If the post/page contains a form, select the checkbox.
If you selected “request method and custom field in form” in the Form check mode under the plugin’s Settings page, you also need to add an hidden HTML input field to the form:
<input type="hidden" name="dynqrcode_auth" value="33">
You can find the copy-and-paste HTML code on the QR-Code Edit page.
users who scanned the QR code enhanced image will see the post.
To improve the security, enable the QR code scanning only to MyFast APP applications.
If you prefer to use the standard version of the QR code image instead of the enhanced one, check the Enable content hiding with standard QR code image option on the plugin's Settings page.
The content hiding procedure is not hacker proof.
Do not hide sensitive or crucial information.
SOSidee.com srl • P.IVA 01636640896 • REA VI-331314 • Capitale sociale 10.000€ i.v. • PEC sosidee.com@pec.net • SDI M5UXCR1
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |